One of the things you always want to provide visitors to your website is a good search tool. The default search tool that comes standard with WordPress is adequate. However, if your website covers a topic, or area of topics, or you have a Google AdSense account, you can take advantage of Google’s Custom Search Tool.
Category: Articles

One of the things I learned from creating multiple custom page templates within the Thesis framework was how to create and modify sidebars. WordPress and Thesis provide you with a simple an effective way for implementing sidebars on your website with the use of simple syntax, options, and widgets.

One of the tools that I use is Chris Pearson’s fantastic Thesis WordPress theme framework.
In an effort to contribute back to both the Thesis and WordPress communities I have documented how to embed the Next-Gen Gallery plugin to your header, or banner image and place your logo above it. This functionality allows you the ability to have your banner image change how you like it beneath your logo at the top of your website.
Why Would You Want To Do This?
If you would like a variety of images in your header beneath the logo/type and manage them in a central location. Once the initial programming and configuration are setup it’s all image management after that.
You may have clients that would like the option of changing their header image on their own and this gives them that option.
Things you will need to perform this tutorial:
- WordPress
- Thesis (optional. You can do this without Thesis but we are using it here)
- Next-Gen Gallery plugin for WordPress
- Photoshop (or other image editing software)
First Things First
You will need to have WordPress, Thesis, and Next-Gen Gallery (NGG) installed before proceeding.
Dimensions
Once everything is installed we are ready to go. First you will want to determine the size of your image, or header. What is that dimension in pixels? You will need this for both creating the image and for settings inside of Next-Gen.
Once you have the width and height of your header determined it is time to create/optimize your images that you intend on using. For our purposes of this tutorial the size of our image/header is 857 pixels wide, and 150 pixels high.
Preparing The Images
We used Photoshop to create a layered file containing all of our images so that we can position and scale them within the size constraints and save out the multiple versions of the file. You may want to import your logo, or typeset your text now, to position it on top of all the images so that you can determine the static position that the logo/type will present itself.
Once we have all the layers in the proper positioned its time to save out all your files. In our example we created 5 different images to use. We used smart naming conventions to make sure we can tell these images from others just by their names. We titled our images:
- header-01.jpg
- header-02.jpg
- header-03.jpg
- header-04.jpg
- header-05.jpg
Now that the images are prepared its time to prepare the logo/type.
Preparing The Logo/Type For “floating” On Top
We should have our logo/typesetting in place from our previous step of getting our images sized and positioned. We need to do the following steps:
- Make sure logo/type is in correct position
- Ensure that we have a drop shadow created
- Turn off all image layers
- Check transparency
- Trim the logo/type down to size
- Save out proper format of file
Make sure logo/type is in correct position
You want to make sure with each and every image layer you have saved out that your logo/type is in the position you want it to appear on all images.
Ensure that we have a drop shadow created
Select your logo/type layer then select the layer/layer style/drop shadow inside the menu options of Photoshop.
Adjust the settings to your liking and you should see a drop shadow from your logo/type on top of the image.

Once you are happy with the shadow its time to save out the logo/type image.
Turn off all image layers
You should turn off all image layers so that you only see your logo/type and shadow.
Check Transparency
Once all images are turned off and the only layer turned on is your logo/type you should see transparency behind the image. In Photoshop—you should see the checkerboard pattern—it should look like this:

Trim the logo/type down to size
With only the logo/type layer displayed you will want to trim out all the uneccessary image data. In Photoshop you want to select Image/Trim

You should now have a much tighter logo/type that still has the shadow present.
Save out proper format of file
You want to select File/Save For Web and Devices

Once presented with the save dialog window you will want to set the following parameters for your file.
- Image type: PNG
- Colors: perceptual
- Number of colors: (depends on what looks good and how large the image file is. Play with this setting)
- Dither: diffusion
- Dither %: 88%
- Transparency: check box ‘yes’
- Matte: None
- Transparency Dither: Diffusion Transparency Dither
- Amount: 88% (Play with setting to get desired result)
- All other settings default
Here is what my settings looked like:

Once your settings are how you like them, save the file with a distinguishing name.
Save it to the custom image folder inside of Thesis: ~/wp-content/themes/thesis/custom/images/
You can now FTP that image to your webserver.
Now that the background images are created and uploaded into NGG, and your logo/type image is uploaded via FTP its time to get busy with the custom.css, custom-fuctions.php, and NGG settings.
Getting Next-Gen Gallery Settings Dialed In
The method presented below is our “hack” to making this combination of plugins and technology work. If you have an easier/simpler way to do this, please share! We are always open to more efficient approaches—who isnt? 🙂 That being said, here is what we did.
Create A Header Gallery and Upload Images
You want to be logged into the admin area of your website, http://www.[yourwebsite].com/wp-admin/
Once logged in you want to proceed to the gallery management tools near the bottom of the left hand side of the page:

You want to select Add Gallery / Images from the menu choices. On the next screen you want to give your new gallery a name, in my case it was appropriately “header.”

The next step is to upload the images you previously saved. These are the background images, not the logo/type you saved. If you look at the set of tabs at the top of the screen you will see an Upload Images option. That is what you want to select. You need to click on Choose File and proceed to navigate to all your images and upload each one. Once you have all of the images listed, you should then select the proper gallery from the pulldown menu where it says Choose Gallery in the pulldown menu.

Once all your images are listed, your gallery is selected it is time to click Upload Images. This may take a few seconds depending on how large your images are so be patient.

Once the upload is complete you will see a confirmation at the top of the screen.
![]()
Manage The Gallery
Now click on Manage Gallery under the Gallery admin menu on the left side of the page. You should see your gallery listed under the Gallery Overview page. Click on the title to proceed to edit the gallery content. At this point you want to make sure that all the images you uploaded are present. If not, go ahead and add what you need.
Tweak the Settings
Now you want to confirm that the slideshow and the technology needed to run it are in place. You do this under the Gallery/Options menu item.

Of primary concern is the tab titled Slideshow. You need to look at the first option under this tab: Path to the Imagerotator. If the path is not already filled in, click the “search now” button just to the right. This should take care of things. If not, you may need to get JW Image Rotator from Jeroen Wijering. Follow the instructions and return here and click the “search now” button again.

Testing The Show
Now that you have uploaded the images and checked the slideshow technology is in place you should test out your slideshow to see if everything is working. This tests the slideshow, and if its working well, gives us some key code that we will need for custom_functions.php
The way we tested the slideshow was to create a test page, insert the slideshow, then preview the page.
I created a page by clicking on Pages/AddNew

I then give the page the title of Gallery Test in the title bar, then I click and icon in the top row, right. You can see it here in the screen capture.

Once I click that button I get a dialog box that lets me select from the pull-down menu the slideshow I want to insert, and lets me determine how I want to display the images—in this case a slideshow.

Once you have clicked insert you should see something like this showing up in your content area:
[nggallery id=5 ]
This is the code the NGG plugin uses to insert the slideshow. Now the code is in place I click publish, then I click preview to see the page and if the slideshow is working as I want it to. If its not you need to go back and double check your settings and that you have to get JW Image Rotator from Jeroen Wijering.
Assuming the slideshow test is working as you intended in your web browser, the next step is to look under the hood at the code being generated to display the slideshow. You will need to find this code, copy it, and then paste it into custom_functions.php to help build your new header. Fortunately I will show you my code here and you can copy/paste to make things work.
When you are looking at the webpage with the slideshow working as it should, you should “view the source code” to see the syntax that is making everything tick. One thing you may have noticed is that your slideshow is a different size than the header you want. Don’t worry, we will change the size in the code.
What Is The Code?
The code you are looking for in the preview page source is this:
<div class="swfobject" id="so5_1" style="width:857px; height:200px;">
<p>The <a href="http://www.macromedia.com/go/getflashplayer" onclick="javascript:pageTracker._trackPageview('/outbound/article/http://www.macromedia.com/go/getflashplayer');">Flash Player</a> and <a href="http://www.mozilla.com/firefox/" onclick="javascript:pageTracker._trackPageview('/outbound/article/http://www.mozilla.com/firefox/');">a browser with Javascript support</a> are needed..</p>
</div>
<script type="text/javascript" defer="defer">
var so5_1 = {
params : {
wmode : "opaque",
allowfullscreen : "true"},
flashvars : {
file : "http://www.YOUR_DOMAIN.com/wp-content/plugins/nextgen-gallery/xml/imagerotator.php?gid=1",
linkfromdisplay : "true",
shownavigation : "false",
showicons : "false",
rotatetime : "6",
transition : "fade",
backcolor : "0x000000",
frontcolor : "0xFFFFFF",
lightcolor : "0xCC0000",
width : "857",
height : "200"},
attr : {
styleclass : "slideshow",
name : "so5"},
start : function() {
swfobject.embedSWF("http://www.YOUR_DOMAIN.com/wp-content/uploads/imagerotator.swf", "so5_1", "857", "200", "7.0.0", false, this.flashvars, this.params , this.attr );
}
}
so5_1.start();
</script>
<div class="ngg-clear"></div>
<div id="logotype">
<img src="http://www.YOUR_DOMAIN.com/wp-content/themes/thesis/custom/images/typeface.png" alt="">
</div>Get your width and height
There are a few numbers you will want to change based on your design and your domain name. The first line of the code above is this:
<div class="swfobject" id="so5_1" style="width:857px; height:200px;">
You want to replace the width and height with the values of your banner graphics. You should know this from creating the graphics previously. There are 2 other places in the code above where you need to replace the width and height. One place is inside the flashvars declaration:
flashvars : {
file : "http://www.YOUR_DOMAIN.com/wp-content/plugins/nextgen-gallery/xml/imagerotator.php?gid=1",
linkfromdisplay : "true",
shownavigation : "false",
showicons : "false",
rotatetime : "6",
transition : "fade",
backcolor : "0x000000",
frontcolor : "0xFFFFFF",
lightcolor : "0xCC0000",
width : "857",
height : "200"},The last place is in starting the function here:
swfobject.embedSWF("http://www.YOUR_DOMAIN.com/wp-content/uploads/imagerotator.swf", "so5_1", "857", "200", "7.0.0", false, this.flashvars, this.params , this.attr );NOTE: Be sure to change the domain to your domain name in the paths above.
So all together the code inside your custom_functions.php will look like this. We are first moving the main navigation below the header (this is optional for you) then inserting the banner:
/* MOVING NAV BELOW HEADER */
remove_action('thesis_hook_before_header', 'thesis_nav_menu');
add_action('thesis_hook_after_header', 'thesis_nav_menu');
/* Next-Gen Gallery into Header */
remove_action('thesis_hook_header', 'thesis_default_header');
function ngg_custom_header () { ?>
<div class="swfobject" id="so5_1" style="width:857px; height:200px;">
<p>The <a href="http://www.macromedia.com/go/getflashplayer" onclick="javascript:pageTracker._trackPageview('/outbound/article/http://www.macromedia.com/go/getflashplayer');">Flash Player</a> and <a href="http://www.mozilla.com/firefox/" onclick="javascript:pageTracker._trackPageview('/outbound/article/http://www.mozilla.com/firefox/');">a browser with Javascript support</a> are needed..</p>
</div>
<script type="text/javascript" defer="defer">
var so5_1 = {
params : {
wmode : "opaque",
allowfullscreen : "true"},
flashvars : {
file : "http://www.ojaigetaway.com/wp-content/plugins/nextgen-gallery/xml/imagerotator.php?gid=1",
linkfromdisplay : "true",
shownavigation : "false",
showicons : "false",
rotatetime : "6",
transition : "fade",
backcolor : "0x000000",
frontcolor : "0xFFFFFF",
lightcolor : "0xCC0000",
width : "857",
height : "200"},
attr : {
styleclass : "slideshow",
name : "so5"},
start : function() {
swfobject.embedSWF("http://www.ojaigetaway.com/wp-content/uploads/imagerotator.swf", "so5_1", "857", "200", "7.0.0", false, this.flashvars, this.params , this.attr );
}
}
so5_1.start();
</script>
<div class="ngg-clear"></div>
<div id="logotype">
<img src="http://www.ojaigetaway.com/wp-content/themes/thesis/custom/images/typeface.png" alt="">
</div>
<?php }
add_action('thesis_hook_header', 'ngg_custom_header');CSS and Your Logo
Now that you have the rendering of your banner in place, the thing to do now is get your logo to appear on top and in the position you would like. The code we added to our custom.css file is this:
div#logotype {
background-color: transparent;
margin: 0;
padding: 0;
display: inline;
z-index: 2;
position: relative;
top: -84px;
}The key here is to position: relative; and to use negative top margin. This is what will get your logotype to appear on-top of the banner. Be sure to add the z-index in for good measure.
Be sure to save your custom_functions.php and custom.css file and upload via FTP and test, test test!
Wrap Up
This has been one looonnnnggg tutorial and if you have read to this point, you are both patient and persistent. You can see the banner that I have based this tutorial off of here at OjaiGetaway.com which is a web site in progress.
Do let me know if you have any questions about this process. I will help as best we can.

I have been working with Thesis for a little over a month now. Thesis is a relatively new templating platform for WordPress. Thesis has unmatched SEO, cross-browser compatibility, and top-notch HTML + CSS architecture. This website runs on Thesis.
I was looking through the Thesis forums and tweeting with others on how to get a solution to an issue. The issue has to do with creating custom templates. I want a custom home page design. I also want a custom template for other pages. Basically I want multiple custom templates available under one design. I have tried to explain what I have found below. I welcome your comments and ideas. There may be other ways to do this (usually is) but here is how I did it. Hopefully this can help others.
A Little Thesis Primer
If you are familiar with Thesis you can probably skip to, “Getting To It.” The way Thesis works is to keep all customization inside of one folder–that is part of its genius. Whenever the templating system is updated you overwrite the entire file structure, save your custom folder, and replace that back in and voila you have arguably the best templating system under the hood while keeping your design in tact. This may not seem like much to the layperson, but for those of us that design and develop web sites on platforms like WordPress it is a godsend.
So back to multiple custom templates inside of Thesis.
All of the custom files sit within one folder in ~/wp-content/themes/thesis/custom/

Every customized design using Thesis has their custom templates, css, and images stored within this folder.
To create custom page templates you need to use Thesis’ ingenious “hook” system that allows you to tinker with the components of any part of the standard layout or, if you are brave, roll your own layouts and custom designs. The best entry-level instruction I have found for understanding and using “hooks” is at the web site of Sugarrae: here it is.
Once you have the basic understanding of “hooks” under your belt, have your designs ready to go, and have some WordPress chops, you are ready to create multiple custom page templates.
Getting To It
First thing you need to do is make sure you have your “home page” set to really be the home page. Whenyou are logged in as the admin go to settings/reading. “A static page (select below)” should be set to your homepage. See this image:

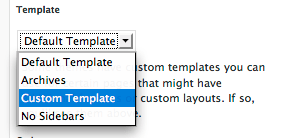
Once I have done this I then need to make sure I have selected the “Custom Template”option from the drop down menu on the right side when you are editing any page (not posts!):

So, first I want a custom home page template.
In the file thesis/custom/custom_functions.php I added:
/* HOME PAGE CUSTOM TEMPLATE */
function home_pagecustom() {
/* check to see if homepage. has to happen inside the function */
if (is_home() || is_front_page()) {
?>
...Your custom layout goes here...
<?php } }
/* Now we tell Thesis to use the home page custom template */
remove_action('thesis_hook_custom_template', 'thesis_custom_template_sample');
add_action('thesis_hook_custom_template', 'home_pagecustom');The code above has been whittled down to show only the essential code. It works to display a custom home page as long as you have selected “custom template” from the pulldown menu when editing the ‘home’ page.
You may insert any HTML and style it in the custom.css file. Be sure to save custom_functions.php and custom.css and upload to your ~/wp-content/themes/thesis/custom/ directory.
One Custom Page Down.
How About A Second?
So how do you add another custom template after defining the home page template?
You need to define another function for your next page template. You can add as many functions (think page templates) that you like. Each one needs a unique name. You also need to define the conditional properly. You need to make sure that the conditional is within the function—it will not work outside of it.
Use the right *if* statement to make sure you apply the right template to the right page. I typically put the page tag and the page ID—a type of insurance. You can find a page ID by hovering your mouse over the link to edit the page when viewing a page list within the admin area of WordPress.
This example below is testing for the “press page” and if it is, puts the WordPress content on the left side of the page and both sidebars to the right:
/* CUSTOM PRESS TEMPLATE */
function new_presspage() {
if (is_page('press') || is_page('512')) { ?>
<div id="content">
<div class="post_box">
<div class="headline_area">
<h2>Your Headline</h2>
</div>
...This is where your content goes...
</div>
</div>
<div id="sidebars">
<?php thesis_build_sidebars(); ?>
</div>
<?php } }
add_action('thesis_hook_custom_template', 'new_presspage');Since you already invoked the “remove_action” on the ‘thesis_hook_custom_template’ in order to replace the home page first you do not need to repeat it.
The example above looks exactly like the standard content column on the left with dual sidebars on the right. I used a custom template in this instance because I wanted to perform specific calls to the database and produce specific lists of posts. Since I am doing it this way I also create the ability to style the page however I like through the use of creative CSS implementation.
Wash, Rinse, Repeat
You could then repeat the code above and apply it to any number of specific custom templates you would like. All you need to do is
- create a unique function name
- reference the right page in the conditional
- make sure conditional is within the function
- place whatever content you would like within the proper divs
- style the content within the custom.css file
- make sure your page within WordPress has the custom template selected as its template option
- test, test, test
That’s it. This tutorial should get you well on your way to creating multiple custom page templates within the single custom_functions.php file. If you have any questions, comments, or suggestions I welcome them below.
Hope this helps.
—
This article is translated to Serbo-Croatian language by Jovana Milutinovich.
